Using basic shapes and functions to create the alphabet "J".
Using basic shapes and functions to create the alphabet "G".








Link to an external p5js sketch, click here.









Plakat:
The Betta Fish.
Given the AlgoNature project brief, my focus was on crafting visuals influenced by the traits and motions of a Betta Fish, known as Plakat in its native Thailand.
Utilising details about the fish and incorporating images, I employed p5.js techniques learned in this workshop and foundational codes from year 1 to produce diverse outcomes.
These include representations of the fish in its habitat and kinetic type reflecting the distinctive features and movements of the Betta Fish.
Sketches
At the outset of the workshop, I approached coding with specific visions and designs in mind. However, I soon realised that this approach limited my learning and exploration with p5.js, particularly in the initial session.
Subsequently, I shifted to coding with more intuitive feelings. I modified existing codes from slides and online resources using knowledge gained from lessons and guidance from classmates. Additionally, I sought assistance from ChatGPT for specific edits to achieve the visual movement I envisioned.
Encountering difficulties with p5.js, given my unfamiliarity with its functions and laggy code performance on my laptop, made the process less enjoyable. As a result, I had to focus on creating visuals based on the desired movements rather than the overall aesthetics, often relying on luck.
Despite these challenges, I found the workshop enjoyable. I am pleased with the outcomes, especially when assembling them on the web. Experimentation allowed me to create unique visuals, and the occasional happy accidents added to the experience. This process, different from traditional design, enabled me to command the computer to bring my visions to life.
Session 1
- "G", Wheels Sketch that uses ellipse and loop.
- Poster: Sketch poster of "G", Wheels.
- Final "G", Smooth Another sketch that uses ellipse and loop.
- Final Poster: Another sketch poster of "G", Smooth.
- "J", Graffiti A sketch tha uses function curve to create the letter "J".
- Poster: Sketch poster of letter "J", Graffiti.
- "J", Star Trek A sketch that uses rect and frameCount to create the letter "J".
- Final Poster: Sketch poster of letter "J", Star Trek.
Session 3
- October Sketch that shows how to use buffer and random function.
- October 2 Another Sketch using buffer.
- Pumpkin Brains Sketch using point clouds and text.
Session 4
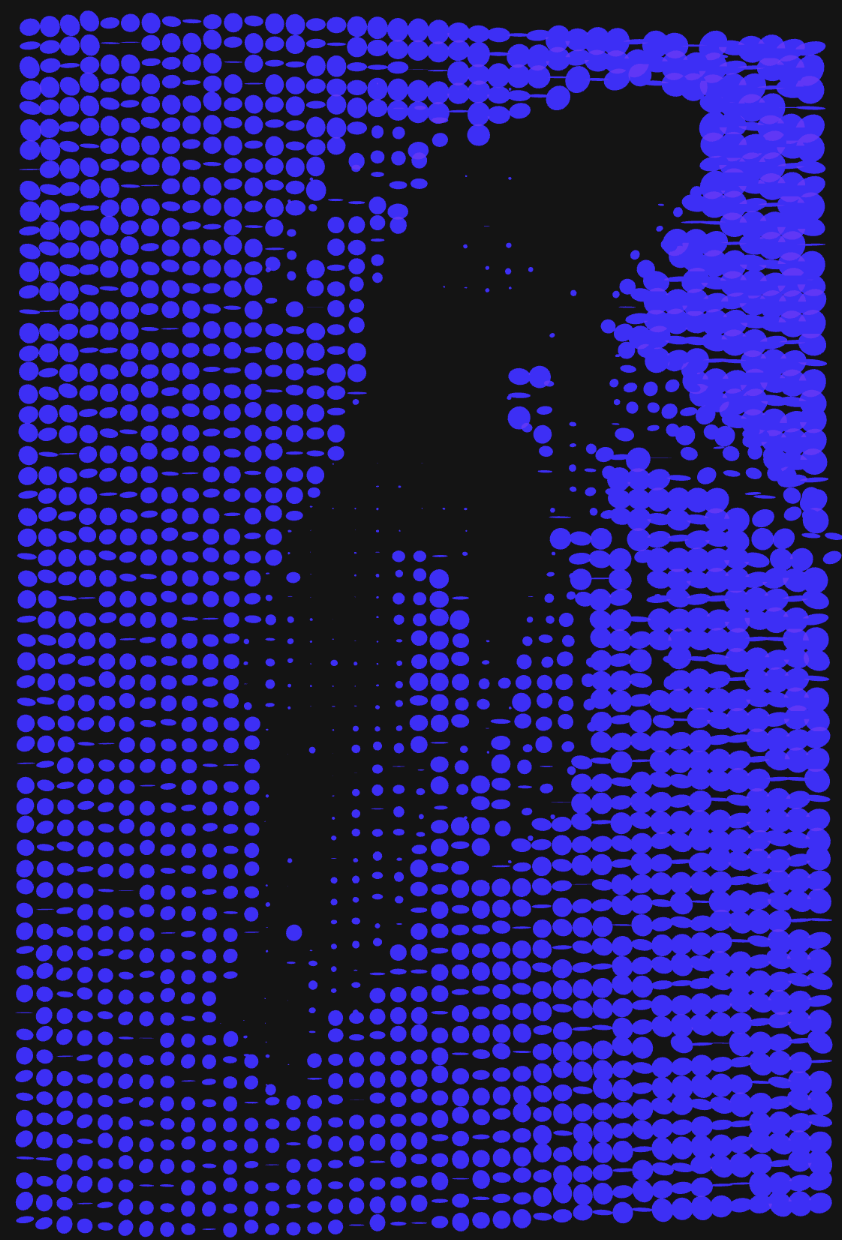
- Betta Fish in water Sketch that uses point clouds to draw the image of the fish.
- Type, "Plakat" A sketch that demonstrates how to make type move using buffer tiles.
- Type, "Betta Fish" Another sketch using buffer and distortion to move type with mouse interactivity.
- Gills, Type "bloop"Sketch using TexttoPoints to move type, in a fish gills form.
- Scales, Type "o"Sketch using buffer and loop to create fish scales and water movement.
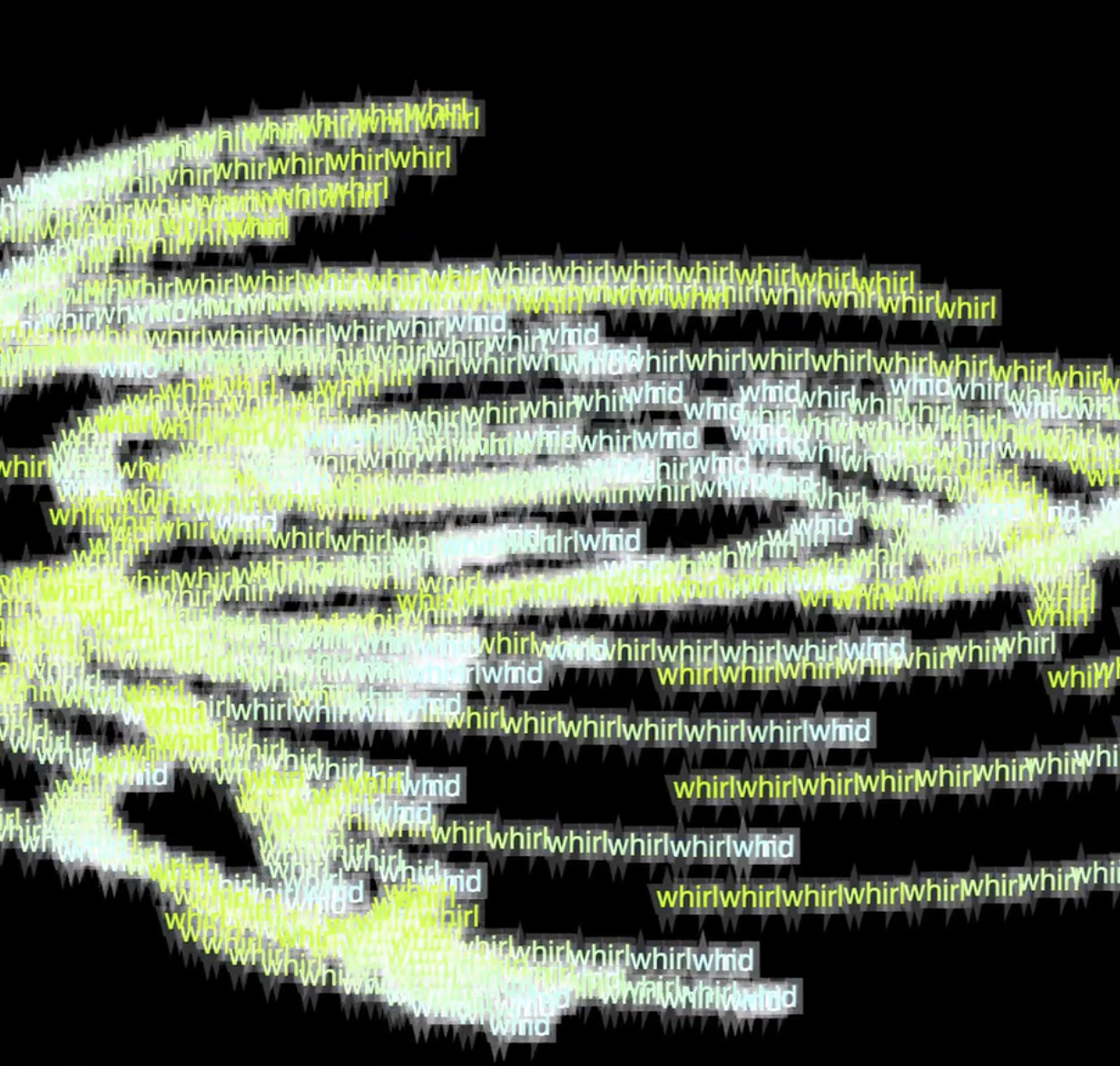
- School of "Betta Fish"Sketch using buffer and trails to create whirl effect.